구글의 블로그 서비스인 블로거의 블로그스팟(blogspot.com)에 새로운 일을 하면서 정리할 내용들을 기록하는 블로그를 추가로 개설하였습니다. 사실 티스토리는 카카오에서 자체 광고를 통해 상당 부분의 수익을 가져가는 부분이 있기 때문에 다른 플랫폼에 블로그를 개설한 이유도 있고요. (본 블로그에 노출되는 광고의 일부는 카카오에서 카카오 자체 수익을 위해 내보내는 광고입니다.)
그런데, 여러 가지로 익숙하지 않다 보니까 불편한 부분들이 적지 않게 있는데요, 블로그스팟이 코딩에 대한 이해도가 높은 사람에게는 자유도가 높아 좋다고는 하는데, 저 같은 사람에게는 많은 부분이 낯설고 쉽지가 않습니다. 그런 와중에 마우스 우클릭을 통해 글을 복사해 가는 것을 방지하고자 기능을 찾아봤더니 도저히 찾지를 못하겠고, 여러 글들을 검색하여 읽어보고 실행해 보았는데, 웹상에 있는 블로그스팟 우클릭 방지에 대한 방법들이 실제로 작동이 되지 않았습니다.
그래서, 계속 찾다 보니 우여곡절 끝에 해외 사이트에서 찾을 수 있었는데, 저처럼 블로그스팟을 최근에 개설하고 마우스 우클릭 방지 기능이 필요한 사람이 있을 것이라고 생각되어, 이곳에 공유를 합니다.
방법은 아래를 따라 하면 되고, 2023년 8월 28일에 이 방법대로 진행하여 마우스 우클릭이 작동되지 않는 것을 확인하였음을 밝힙니다.
블로그스팟 마우스 우클릭 방지 설정 방법
1. 우클릭 방지 HTML 태그 코드 복사
우선 아래 링크의 태그를 복사하시기 바랍니다.
https://drive.google.com/file/d/1J9aMGr29eimQuQnhF08xA9ZYTAB89B0O/view?usp=sharing
블로그스팟 우클릭 방지 HTML 태그.txt
drive.google.com
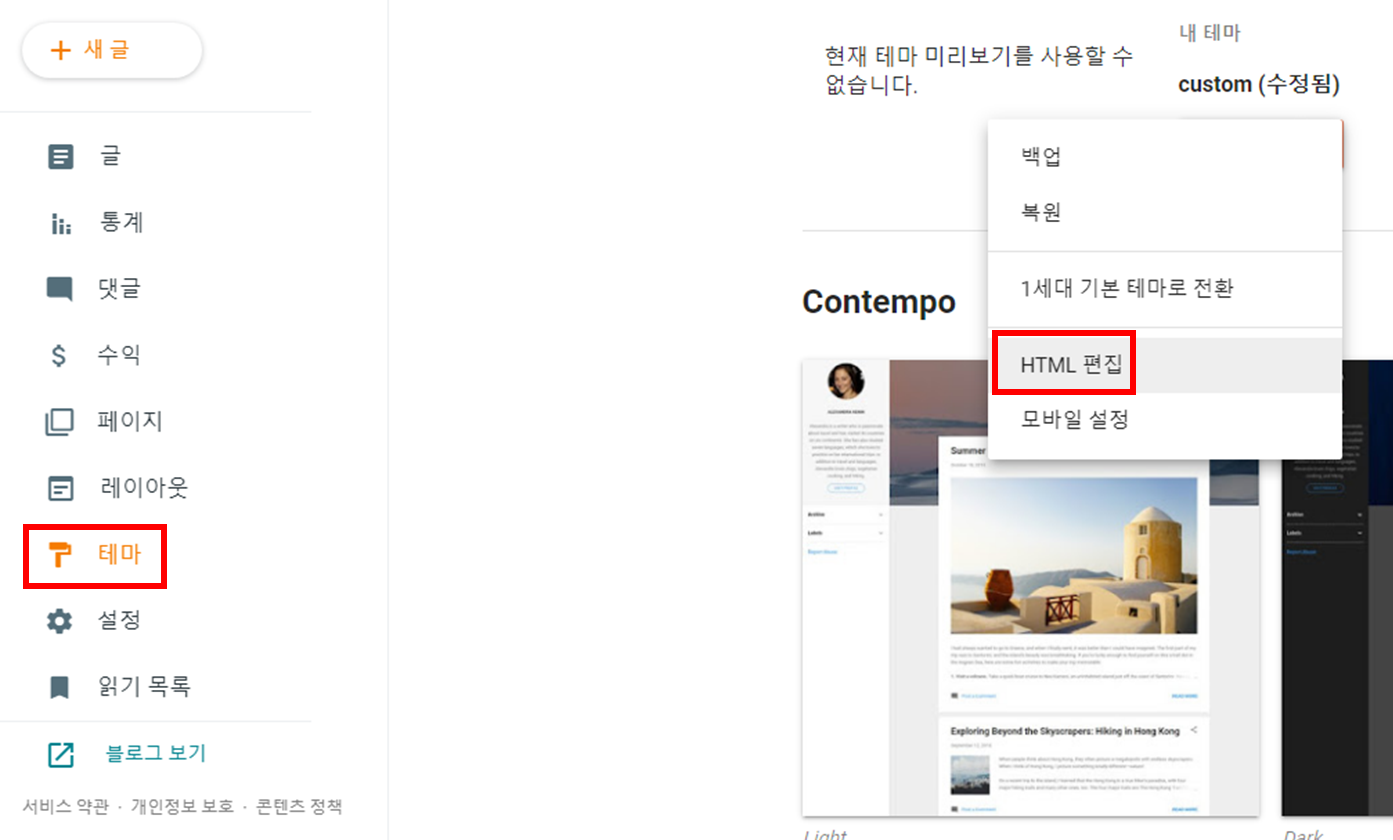
2. 블로거에서 테마로 들어가서 HTML 편집을 클릭
좌측 메뉴바의 테마를 누른 다음, 커스텀 옆의 삼각형 화살표를 클릭해 보면 HTML 편집이라는 항목이 보입니다. 여기를 클릭합니다.

3. HTML 편집기에 body 부분에 복사한 우클릭 방지 태그를 붙여 넣고 저장
HTML 편집기의 거의 제일 아랫부분에 </body>가 보일 텐데, 거기 바로 위에다가 복사한 우클릭 방지 태그를 붙여넣기하면 됩니다. 그런 다음, 꼭 저장 버튼을 누르세요.

4. 아래 링크의 마우스 드래그 방지 HTML 태그를 복사
아래 링크에 있는 마우스 드래그 방지 HTML 태그를 복사합니다.
https://drive.google.com/file/d/1HQ6Jy5UlU8PvwdNEHH4aeHhnlv2UTEGu/view?usp=sharing
블로그스팟 드래그 방지 HTML 태그.txt
drive.google.com
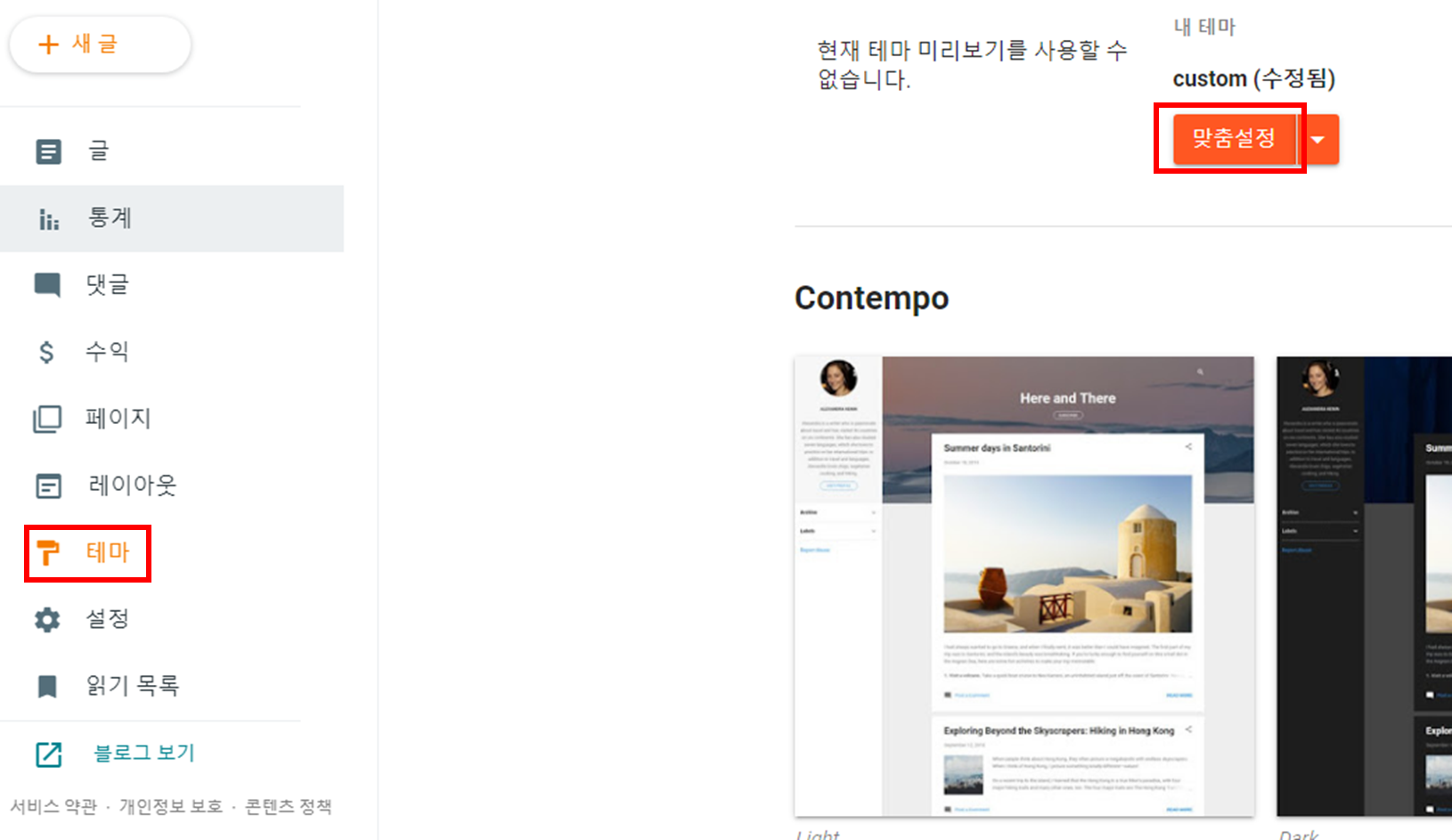
5. 블로거 테마의 맞춤 설정 클릭
블로그 테마에서 맞춤 설정을 클릭합니다.

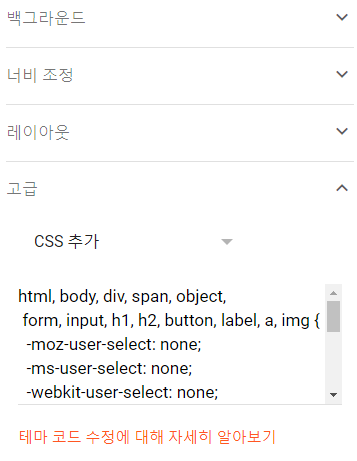
6. 좌측 메뉴바에 CSS 추가에 마우스 드래그 방지 HTML 태그 붙여넣기
좌측 메뉴바에 보면 고급 항목이 있는데 여기서 CSS 추가를 선택하고 복사한 마우스 드래그 방지 HTML 태그를 붙여 넣습니다. 그런 다음 저장 버튼을 꼭 누르세요.

모든 과정이 끝났습니다. 이제 마우스 우클릭이 작동하지 않는 것을 확인할 수 있을 것입니다. 웹상에 올려져 있는 방법들이 HTML 편집을 수반하는 것인데, 제가 찾아본 방법 대부분이 실제로 되지 않는 방법들이어서 좀 불편했기에 이렇게 공유를 합니다.
'기타' 카테고리의 다른 글
| 2023 추석 보름달 뜨는 시간 (0) | 2023.09.22 |
|---|---|
| 사과식초 마시는 법 (애사비 먹는 법) (0) | 2023.09.19 |
| CPC 올리는 방법 (2) | 2023.07.17 |
| 크롬 다운로드 경로 변경 방법 (0) | 2023.06.28 |
| PC 윈도우에서 안드로이드 앱 실행하는 방법 (2) | 2023.06.24 |




댓글